대시보드 변수
 변경 제안
변경 제안


대시보드 변수를 사용하면 대시보드의 여러 위젯에서 데이터를 빠르고 쉽게 필터링할 수 있습니다.
시작하기 전에
이 예에서는 여러 스토리지 자산에 대해 * City * 주석(City 속성이라고도 함)을 설정해야 합니다.
최상의 결과를 얻으려면 여러 도시에 여러 도시를 설정하십시오.
이 작업에 대해
변수를 사용하면 사용자 지정 대시보드의 일부 또는 모든 위젯에 표시되는 데이터를 빠르고 간단하게 필터링할 수 있습니다. 다음 단계에서는 변수를 사용하는 위젯을 만들고 대시보드에서 사용하는 방법을 보여 줍니다.
단계
-
관리 권한이 있는 사용자로 Insight에 로그인합니다
-
대시보드 * > * + 새 대시보드 * 를 클릭합니다.
-
위젯을 추가하기 전에 대시보드 데이터를 필터링하는 데 사용할 변수를 정의하려고 합니다. 변수 * 버튼을 클릭합니다.
속성 목록이 표시됩니다.
-
도시를 기준으로 필터링하도록 대시보드를 설정하려고 합니다. 목록에서 * City * 속성을 선택합니다.
$CITY 변수 필드가 생성되어 대시보드에 추가됩니다.
-
다음으로 이 변수를 사용하려면 위젯에 알려야 합니다. 이를 설명하는 가장 간단한 방법은 도시 열을 보여 주는 테이블 위젯을 추가하는 것입니다. Widget * 버튼을 클릭하고 * Table * 위젯을 선택하십시오.
-
먼저 열 선택에서 도시 필드를 선택하여 테이블에 추가합니다
 단추를 클릭합니다.
단추를 클릭합니다.구/군/시는 목록 유형 특성이므로 이전에 정의된 선택 항목의 목록이 포함됩니다. 텍스트, 부울 또는 날짜 유형 속성을 선택할 수도 있습니다.
-
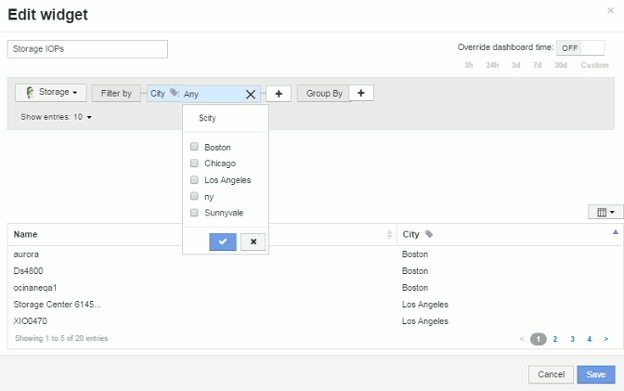
다음으로 * Filter by+ * 버튼을 클릭하고 * City * 를 선택합니다.
-
임의 * 를 클릭하여 구/군/시에 대해 가능한 필터 선택 항목을 봅니다. 이 목록에는 이전에 사용 가능한 선택 항목 외에 ""$city""가 포함되어 있습니다. 이 대시보드 변수를 사용하려면 ""$city""를 선택하십시오.
""$city" 선택 옵션은 이전에 기본 대시보드 페이지에 정의된 경우에만 여기에 표시됩니다. 변수가 이전에 정의되지 않은 경우 필터에 대한 기존 선택 항목만 표시됩니다. 선택한 속성 유형에 적용 가능한 변수만 해당 필터에 대한 드롭다운에 표시됩니다.

-
* 위젯을 * 저장 * 합니다.
-
대시보드 페이지에서 $CITY 변수 옆의 * Any * 를 클릭하고 보려는 도시를 선택합니다.
선택한 도시만 표시하도록 표 위젯이 업데이트됩니다. 원하는 대로 $CITY 변수의 값을 변경할 수 있으며, $CITY 변수를 사용하도록 설정된 대시보드의 모든 위젯이 자동으로 새로 고쳐지고 선택한 값에 대한 데이터만 표시됩니다.
-
대시보드를 원하는 대로 구성했으면 * 저장 * 하십시오.


